
ad specs.
Advertise on our network of websites to reach the right people, at the right time, in the right context.
Maximise the return on your investment and make every click count by taking advantage of the Reach display network and our exciting portfolio of digital ad solutions.

Display Advertising
Print Advertising
Video
Ad Guidelines
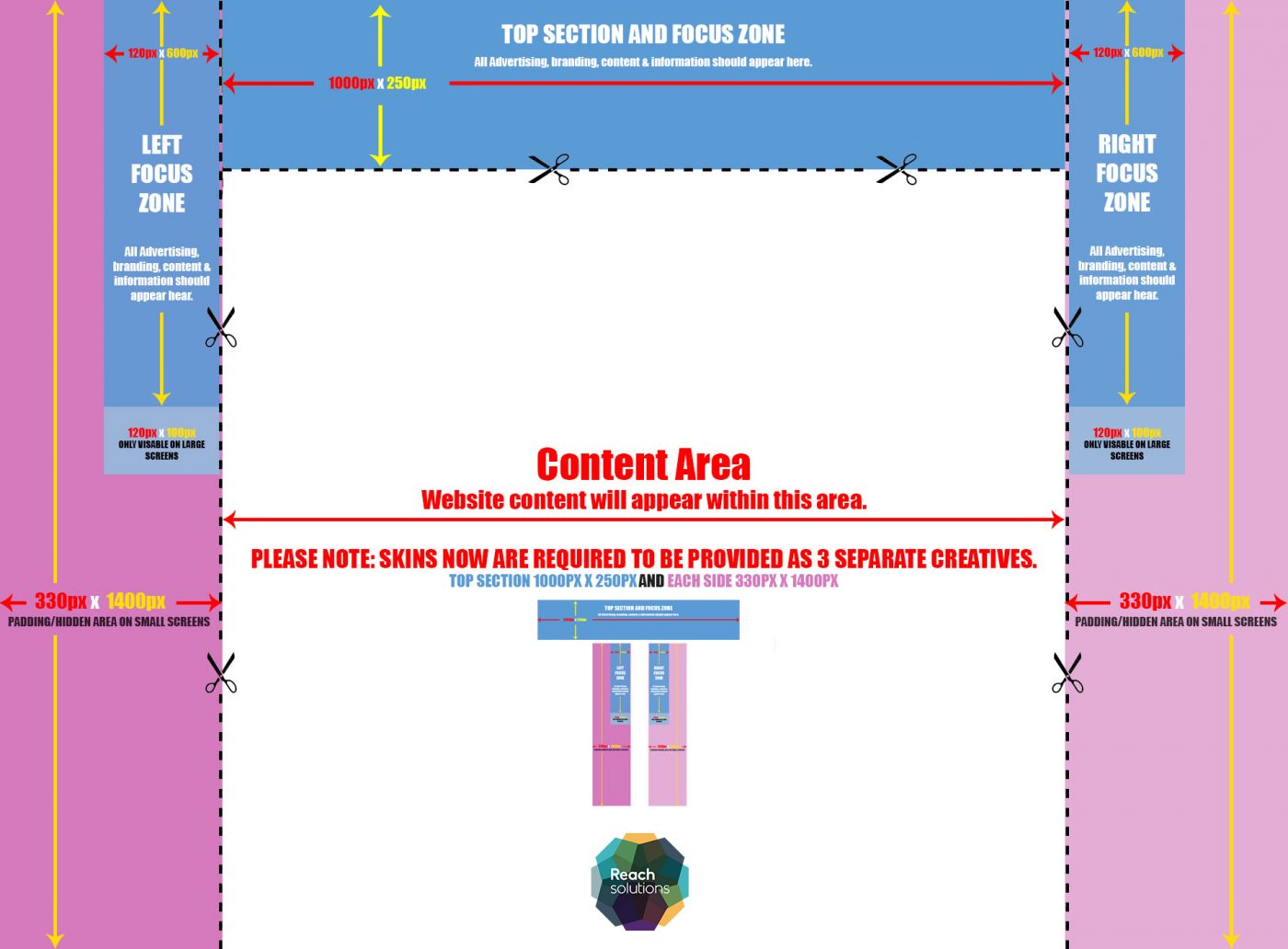
Skins
Responsive skins are required to be 3 separate images. This allows us to deliver the Skins across desktop, tablet landscape and tablet portrait (see example below).

Top image dimensions (WxH) 1000 X 250 PX - Template |
Left Image dimensions (WxH) 330 x 1400 PX - All text, slogans and calls to action must live within 120 x 600 PX - Template |
Right Image dimensions (WxH) 330 x 1400 PX - All text, slogans and calls to action must live within 120 x 600 PX - Template |
Background colour (outside creative area) Can be specified |
Clickable area Left, top, right |
Resolution (Pixels/Inch) 72 DPI |
Colour format RGB |
Combined max file size 240 KB (80 KB per creative, if Reach hosted) |
Format GIF, JPEG, JPG, PNG (Static only - no animation) |
Platform Desktop, Tablet |
Important Notes:
- As the creative set transitions across screen sizes the images will resize to best fit the screen they are being viewed on, due to this the top section will adapt to the user’s screen size, this may result in the creative appearing slightly larger or shorter. With this in mind we recommend images don’t overflow into another creative (e.g. left/right creative), as this may appear out of alignment for some users.
- Rich media Skins can only be served on Desktop (no tablet support)
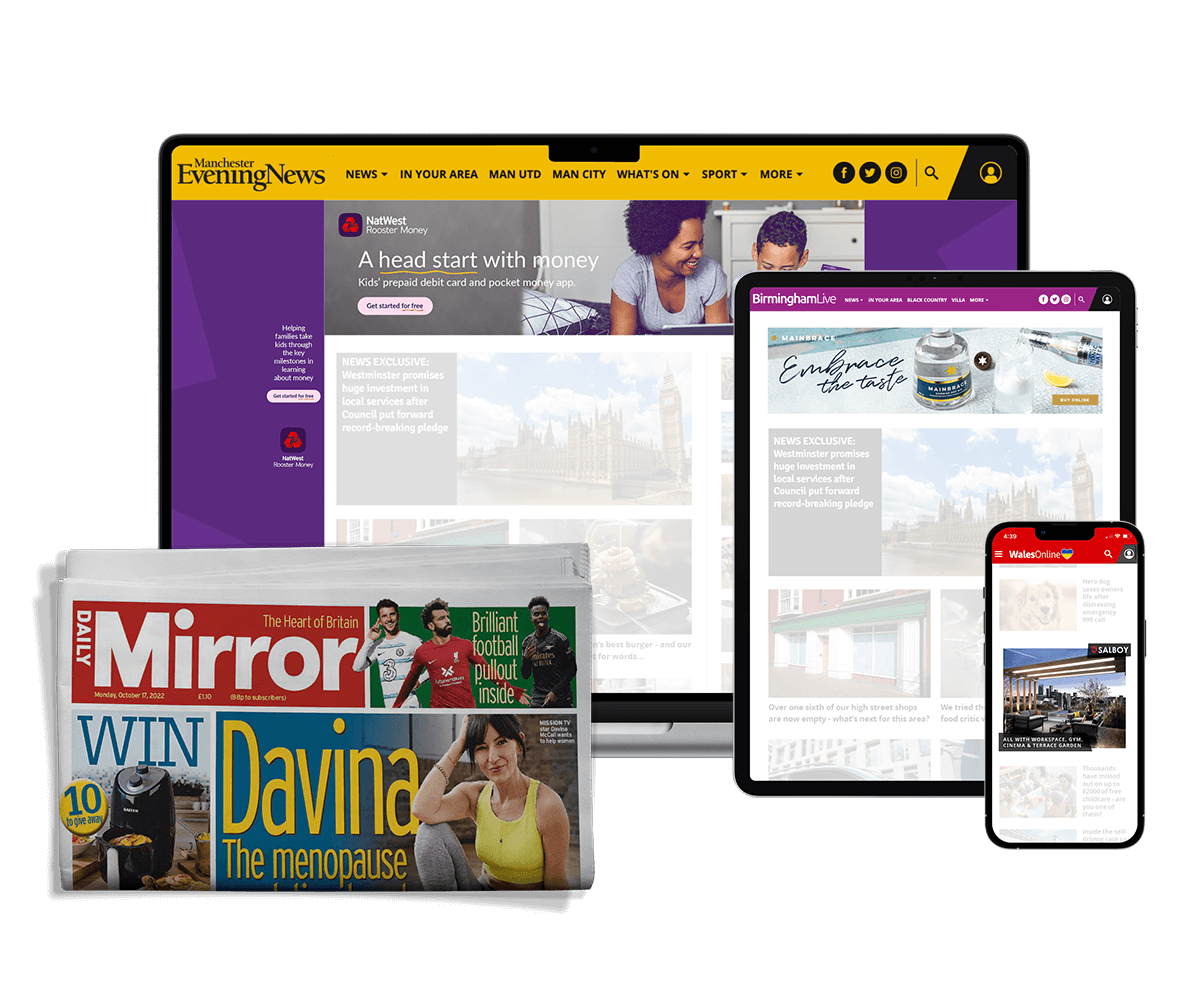
How skins display on page:
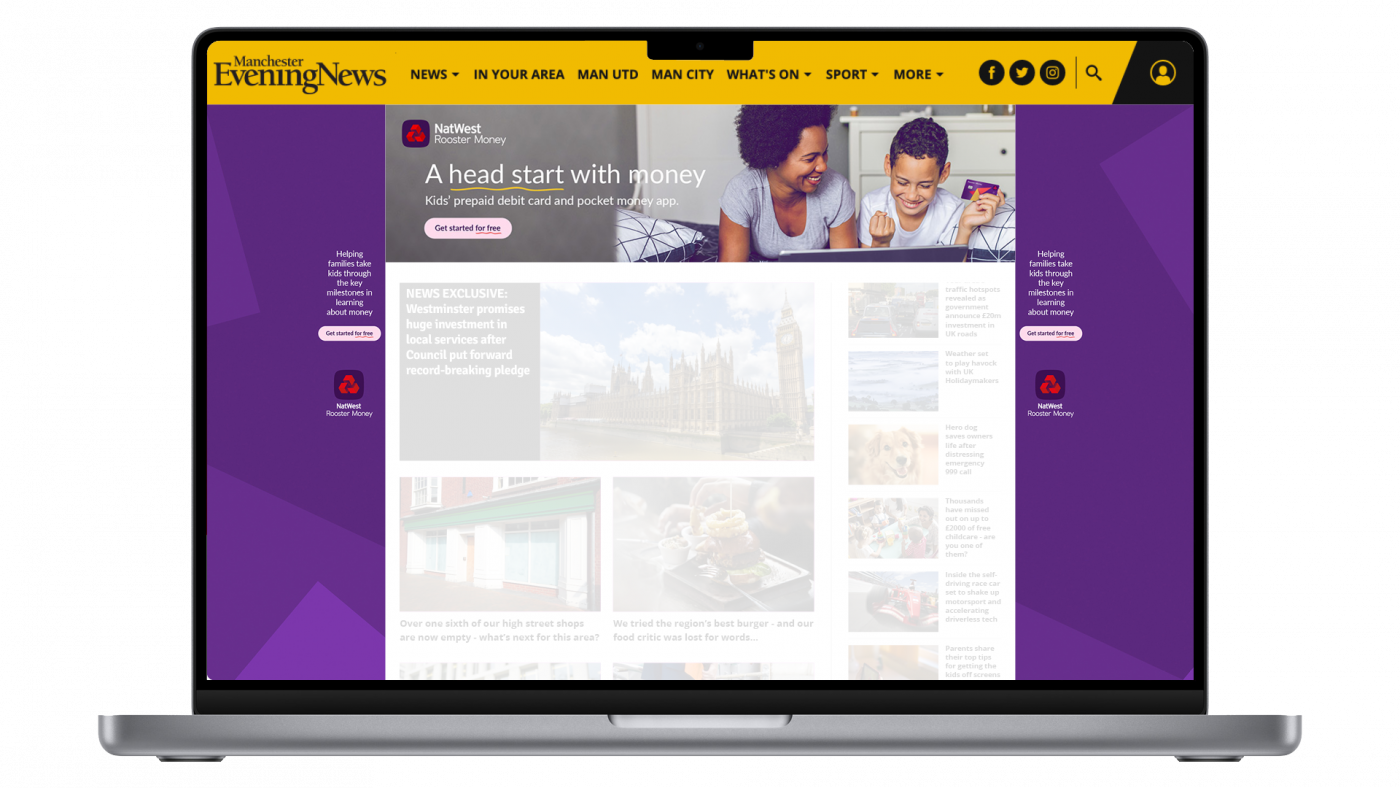
- Desktop
- On Desktop we will be able to serve all 3 images. A left, right and top image.
- Top Image, 1000 x 250 PX
- Tablet Landscape
- On this screen size we would deliver a top image and a right-hand image
- Tablet Portrait
- On this screen size we would deliver a top image and a right-hand image

We support The IAB UK and The Coalition for Better Ads initiatives to create a better ad supported user experience. All ad formats and creative must adhere to The Better Ads Standards.








